Advanced VPS Caching Strategies for Power Users: Unleash Maximum Website Speed


Sharma bal
Table of content
-
1. Varnish Caching: Become a Reverse Proxy Master
- 1.1. Varnish Configuration
- 1.2. Caching Strategies' Real-World Example
-
2. Memcached: Your In-Memory Performance Booster
- 2.1. How Memcached Stores and Retrieves Data in RAM for Blazing-Fast Access
- 2.2. Practical Strategies for Integrating Memcached
- 2.3. Case Study: Boosting Database-Driven Forum Performance with Memcached
- 3. Advanced caching strategies for the Discerning User
- Conclusion
We’ve established the foundation of website optimization with basic caching techniques. But for power users seeking maximum performance gains, the journey continues! This article delves into the world of advanced VPS caching strategies, specifically focusing on Varnish caching, a powerful tool that can significantly boost your website’s speed and user experience.
Before we dive into the specifics of Varnish, let’s take a step back and understand the concept of a reverse proxy. Unlike a traditional forward proxy that sits in front of users and filters incoming requests, a reverse proxy sits in front of your web server and acts as a middleman. This intermediary role allows the reverse proxy to perform various tasks that can significantly improve website performance, including caching frequently accessed content.
1. Varnish Caching: Become a Reverse Proxy Master
The Power of the Reverse Proxy:
Imagine a bustling restaurant with a single waiter handling all orders, from taking requests to fetching food and drinks. While this waiter is dedicated, the system becomes overwhelmed during peak hours, leading to long wait times for hungry customers. Here’s where a reverse proxy comes in, acting as an efficient maitre d’ for your website.
In the traditional web server model, clients (web browsers) send requests directly to your web server. After processing the request, the server retrieves any necessary data and generates a response to send back to the client. While this approach works well for basic websites, it can become a bottleneck for high-traffic websites with a lot of static content.
A reverse proxy sits in front of your web server, acting as an intermediary between clients and your server. It receives incoming requests from clients, just like the maitre d’ receives orders from customers. But here’s the magic: the reverse proxy can perform various tasks to optimize website performance, including:
- Caching Frequently Accessed Content: The reverse proxy can store frequently accessed static content like images, CSS files, and JavaScript in its own cache. When a client requests this content, the reverse proxy can deliver it directly from its cache instead of burdening your main web server with the retrieval process. This significantly reduces server load and improves response times for clients, ensuring a smoother user experience.
- Load Balancing: For websites with multiple web servers, a reverse proxy prevents any single server from becoming overloaded by distributing incoming traffic across all of them. This ensures optimal performance and scalability for high-traffic websites.
- Security Features: Some reverse proxies offer additional security features like SSL termination, which can offload encryption/decryption tasks from your web server, further improving performance.
By employing a reverse proxy with caching capabilities, you can significantly reduce the workload on your web server, improve website responsiveness, and enhance user experience.
1.1. Varnish Configuration: A Step-by-Step Breakdown (with VCL Snippets):
Varnish, a high-performance open-source web accelerator, takes the concept of a reverse proxy with caching to the next level. Configuring Varnish for optimal performance involves editing its configuration file written in the Varnish Configuration Language (VCL). While VCL might seem complex at first glance, understanding the core principles empowers you to customize Varnish for your website’s specific needs.
Here’s a step-by-step breakdown of configuring Varnish, including common VCL snippets for various caching scenarios:
- Installation and Basic Configuration: The first step is to install Varnish on your server, following the instructions provided by your VPS provider. You’ll then need to configure basic settings like the default backend server (your web server) and the Varnish listening port.
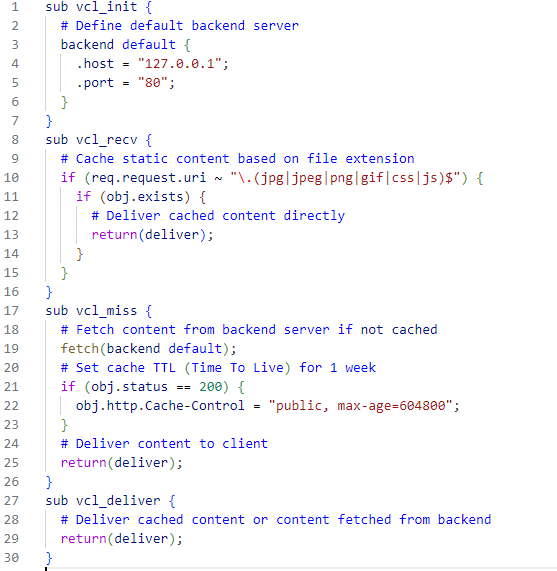
- Caching Static Content: Varnish excels at caching static content. Here’s a VCL snippet for a basic caching rule:
Code snippet

This snippet defines a rule that caches files with specific extensions (images, CSS, JS) for a week (604800 seconds). You can customize this logic to define different caching rules for various content types.
- Advanced VPS Caching Strategies: VCL offers advanced functionalities for more complex caching scenarios. You can explore features like grace periods, purging strategies, and fine-tuning cache expiration times to optimize performance for your specific website.
1.2. VPS Caching Strategies’ Real-World Example: Optimizing a High-Traffic E-commerce Site with Varnish Caching
The Challenge: Imagine “Wonder Widgets,” a popular online store experiencing frequent slowdowns during peak hours. Their website relies heavily on static content like product images, but the sheer volume of traffic overwhelms their web server, leading to long loading times and frustrated shoppers abandoning their carts.
The Solution: Wonder Widgets implemented Varnish caching to alleviate the pressure on their web server. They configured Varnish to aggressively cache static content like product images, CSS files, and JavaScript. Additionally, they implemented grace periods to ensure smooth transitions when cached content becomes outdated.
The Results: The impact was dramatic. Wonder Widgets saw a significant decrease in server load, resulting in faster page load times and a smoother user experience. This translated into a measurable improvement in conversion rates, as happy shoppers were no longer abandoning carts due to slow loading times.
Key Takeaways:
- Varnish caching can significantly improve website performance, especially for high-traffic websites with a lot of static content.
- By strategically caching static content, you can reduce server load and improve response times.
- Varnish offers advanced functionalities like grace periods to ensure a seamless user experience even when cached content needs to be refreshed.
This case study demonstrates the real-world impact of Varnish caching for e-commerce websites. By implementing this VPS caching strategy, Wonder Widgets was able to overcome performance bottlenecks and create a more enjoyable shopping experience for their customers.
2. Memcached: Your In-Memory Performance Booster
Varnish excels at caching static content, but what about dynamic content that changes frequently? This is where Memcached enters the scene. Unlike Varnish, which focuses on caching content delivered by your web server, Memcached acts as an in-memory caching system. It stores frequently accessed data retrieved from your database in RAM (computer’s volatile memory), allowing for lightning-fast retrieval and significantly reducing the load on your database server.
2.1. How Memcached Stores and Retrieves Data in RAM for Blazing-Fast Access:
Imagine a busy library with a dedicated librarian who memorizes the location of popular books. This librarian is essentially Memcached for your website. When a user requests a piece of data that’s likely been accessed before (e.g., a forum post or product information), Memcached checks its in-memory storage (RAM).
- Hit: If the requested data exists in RAM (a “cache hit”), Memcached retrieves it instantly and delivers it to your website, bypassing the need to query the database. This significantly reduces response times and improves website performance.
- Miss: If the requested data isn’t in RAM (a “cache miss”), Memcached retrieves it from the database and stores a copy in its memory for future requests. This ensures faster access for subsequent users who request the same data.
By acting as a buffer between your website and database, Memcached reduces the number of database queries required, leading to:
- Faster Page Load Times: Users experience quicker response times as data is retrieved from RAM instead of the slower database.
- Reduced Server Load: The database server is freed up from handling repetitive queries, improving overall website performance and scalability.
- Improved User Experience: Faster loading times lead to a more enjoyable experience for your website visitors.
2.2. Practical Strategies for Integrating Memcached with Your Website and Database for Optimal Performance:
Optimizing Memcached usage involves careful planning and configuration. Here are some key strategies:
- Identify Frequently Accessed Data: Analyze your website traffic and pinpoint data points that are frequently accessed (e.g., user profiles, forum posts, product details). Prioritize caching this data in Memcached for maximum benefit.
- Set Appropriate Cache Expiration Times: Memcached data doesn’t persist indefinitely. You need to define an expiration time for cached data. If the data changes frequently, a shorter expiration time ensures users get the latest information. Conversely, static data can have longer expiration times.
- Memcached Integration with Your Website: Different programming languages have libraries for interacting with Memcached. You’ll need to integrate these libraries into your website code to enable data storage and retrieval from Memcached.
- Monitor Cache Performance: Keep an eye on Memcached performance metrics like hit rates and eviction rates. This data helps identify potential issues and allows you to fine-tune your VPS caching strategy for optimal results.
By implementing these strategies, you can effectively leverage Memcached to boost your website’s performance and provide a seamless user experience.
2.3. Case Study: Boosting Database-Driven Forum Performance with Memcached
Let’s consider “Community Central,” a popular online forum experiencing sluggish performance due to the high volume of user interactions and database queries. Retrieving user profiles, forum threads, and individual posts were causing significant delays, frustrating forum members.
The Memcached Solution: Community Central integrated Memcached and configured it to cache frequently accessed data like user profiles, recent forum threads, and popular posts. This significantly reduced the load on the database server.
The Results: Forum page load times decreased dramatically, leading to a more responsive and enjoyable user experience. Members were able to navigate the forum, view profiles, and access discussions much faster. Additionally, the reduced database load freed up resources for handling new user registrations and forum content creation.
Key Takeaways:
- Memcached can significantly improve performance for websites with dynamic content by caching frequently accessed database queries.
- By strategically caching data in RAM, Memcached reduces database load and improves response times.
- Memcached offers a cost-effective way to boost website performance without requiring expensive hardware upgrades.
The Community Central case study exemplifies the power of Memcached for database-driven websites. By implementing this in-memory caching system, they were able to transform their forum into a faster and more engaging platform for their members.
3. Advanced VPS caching strategies for the Discerning User
While Varnish and Memcached are powerful VPS caching tools, the world of website optimization offers even more options for the discerning user. Here’s a glimpse into two additional VPS caching solutions you might consider depending on your specific needs and VPS provider offerings:
- Redis: A Feature-Rich Alternative: If your website demands more than just basic caching functionalities, consider Redis. This powerful in-memory data store goes beyond traditional caching, offering features like data structures, persistence options, and atomic operations. Think of it as a Swiss Army Knife for in-memory data management. However, keep in mind that Redis might require a bit more configuration compared to Memcached.
- Opcache: PHP Acceleration at Its Finest: For websites built with PHP, a popular scripting language, Opcache can be a game-changer. Opcache acts as a bytecode cache, storing precompiled PHP code in RAM. This eliminates the need for PHP to recompile the same code for every request, resulting in significant performance improvements for PHP-powered websites. Opcache is often pre-installed on many VPS hosting platforms, making it a readily available option for PHP users.
By exploring these advanced options caching strategies alongside Varnish and Memcached, you can unlock even greater performance gains and create a truly optimized website experience for your users.
Conclusion
This deep dive into caching strategies (Varnish and Memcached) has equipped you with the knowledge and tools to significantly enhance your website’s performance. By strategically leveraging these advanced VPS caching techniques, you can:
- Reduce server load: Free up valuable server resources for other tasks, leading to improved website scalability and stability.
- Boost response times: Deliver content to users at lightning speed, creating a more enjoyable and engaging user experience.
- Improve conversion rates: Faster loading times can lead to increased user satisfaction and a higher likelihood of conversions, whether it’s a purchase on an e-commerce site or a signup on a subscription platform.
The world of website optimization is vast and ever-evolving. As you explore advanced caching strategies, remember to continuously monitor your website’s performance and adjust your approach as needed. By staying informed and implementing the right tools, you can ensure your website remains a fast, reliable, and ultimately successful platform.
Ready to delve deeper into the world of website optimization? Explore Hostomize‘s extensive library of resources for additional tips and best practices to help you create a high-performing website that thrives in today’s competitive online landscape.